
Image 5: Heuristic Evaluation Whenever I’m assigned to a new project, I start by conducting a heuristic evaluation of the current state of the build. This helps identify areas that align with best practices and those that require improvement. After completing the evaluation, I review it with the team to gather their feedback and insights. We then prioritize these findings into actionable initiatives, which can be broken down into digestible tasks that align with our KPIs. This process ensures that the project stays focused, and that improvements are aligned with both user needs and business goals.

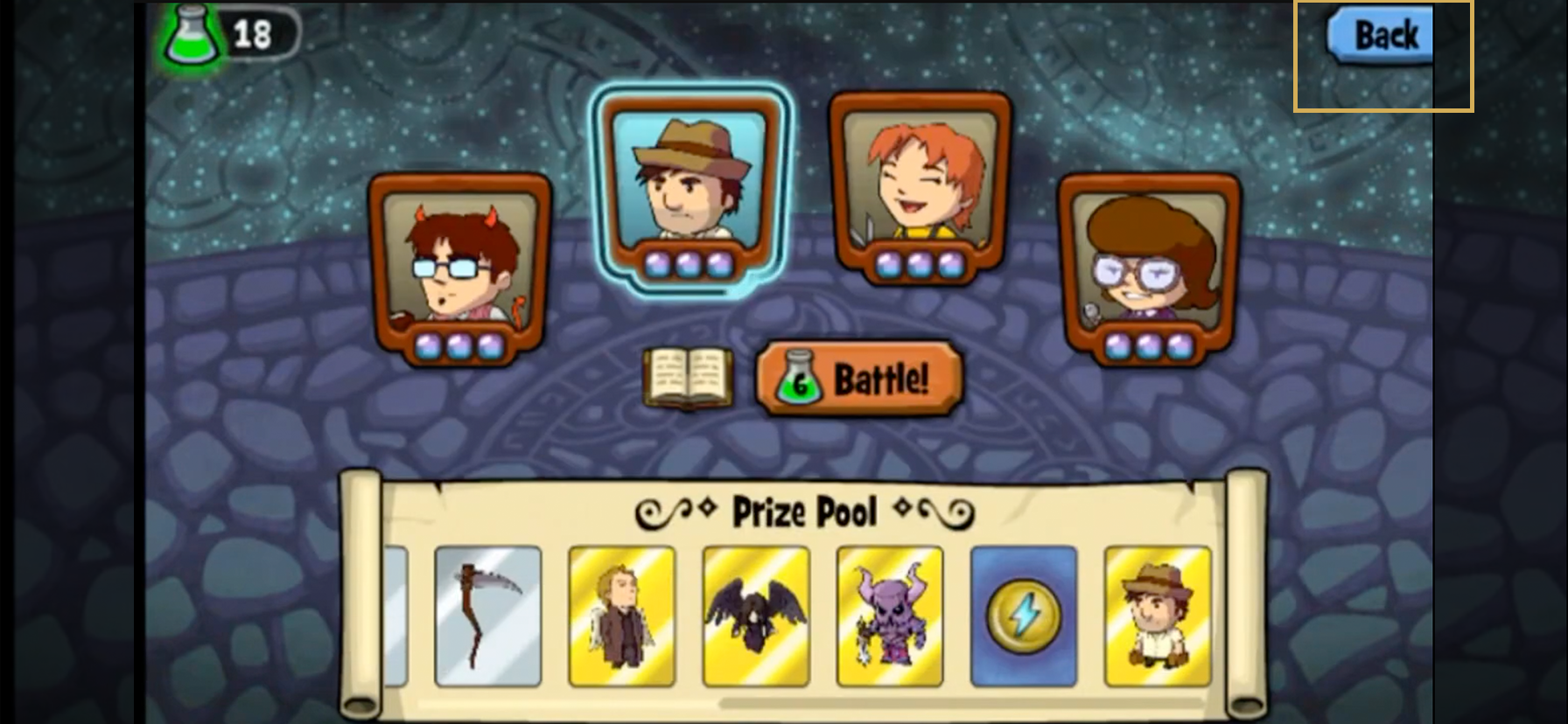
The old design had large "Back" buttons in the upper right corner of the screen. It had limited ways to toggle through different maps and relied heavily on the same Back button to reverse out of screens.

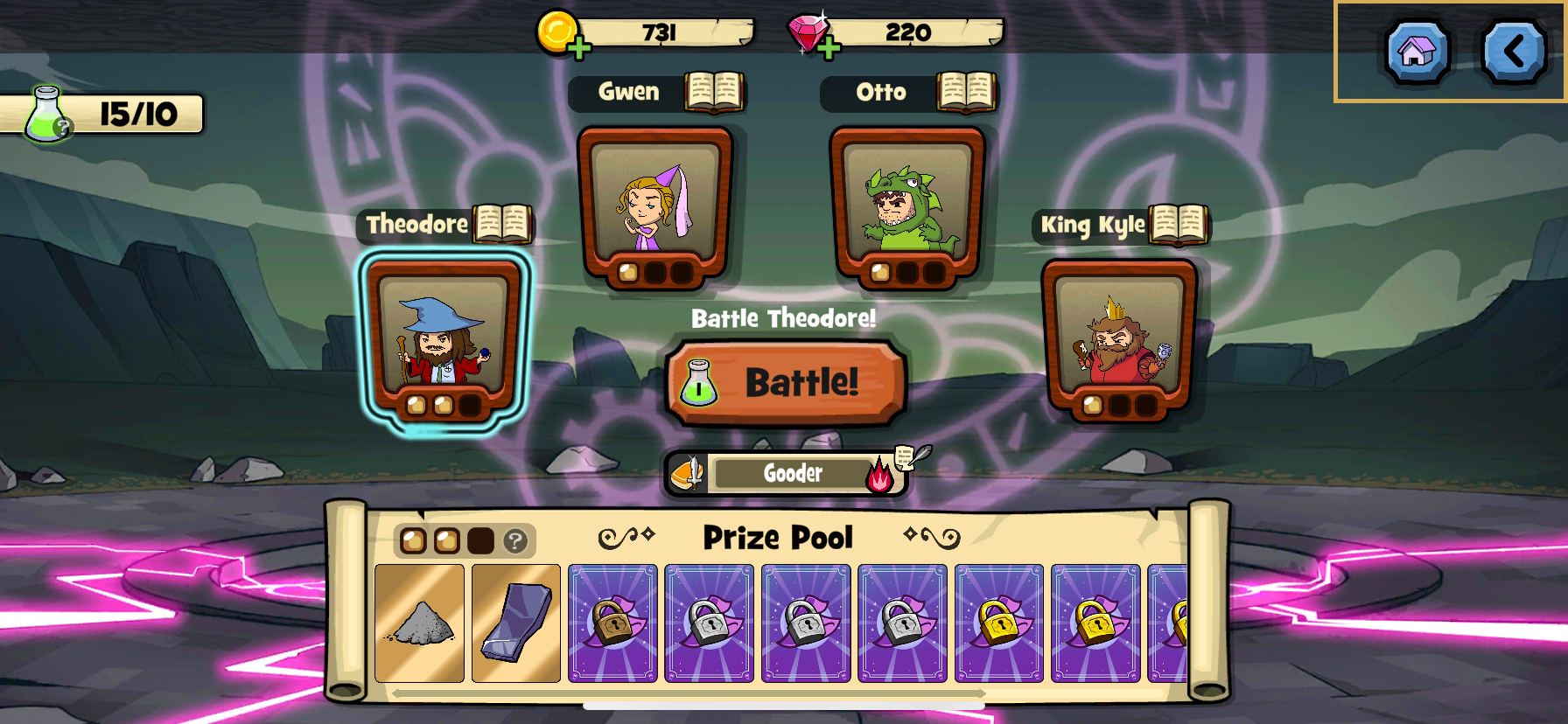
In the flow revision, the size of the "Back" button was reduced and simplified to a Home button (w/icon). Left and right arrows were then better utilized to get to and from maps - not relying on the Back button as before.

On an additional tap in from the Home screen, the flow was still using the same "Back" button. This meant you had to tap the back button twice to get Home.

In the revised flow, a Home and Back button were used. One tap of the Home button jumps you to the Home screen to save on taps and wasted time navigating.

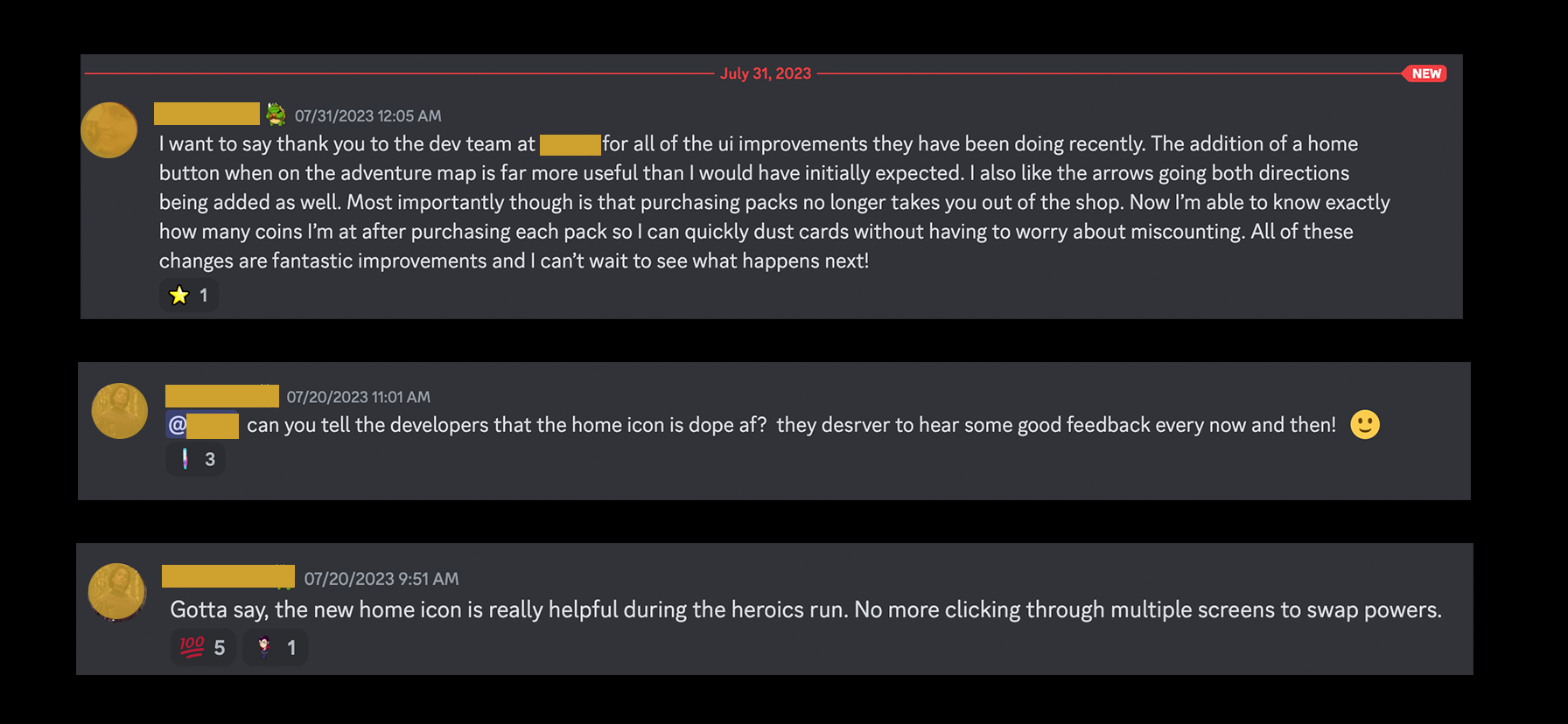
Player feedback!

Player feedback!